
The Need
The initial design system supported only a singular static brand color. Because our components were designed around this singular palette, it didn’t always meet customers’ unique needs. Swapping colors was a tedious and manual process for designers, which often meant that customers couldn’t see their color needs reflected during the sales process. In addition, product designers weren’t experts on accessibility, so custom color applications were not always WCAG compliant. We needed the flexibility to support customers’ needs while ensuring accessible color contrast ratios.
The Plan
Develop an MVP: Create an accessible theming method for color palettes in Figma and live code, focusing on research-driven best practices and a rollout that would smoothly onboard our dozens of designers and developers.
The Process
Research Focus areas
How are other white-labeled libraries handling color?
What kind of palette generators already exist?
What parts of the current library need to be done by hand/preventing automation?
What parts of the library are causing designs and/or designers issues with meeting contrast minimum requirements?
What’s the most effective way to enable theming from a developer/live code perspective?
How can we ensure color is treated similarly between design and development?
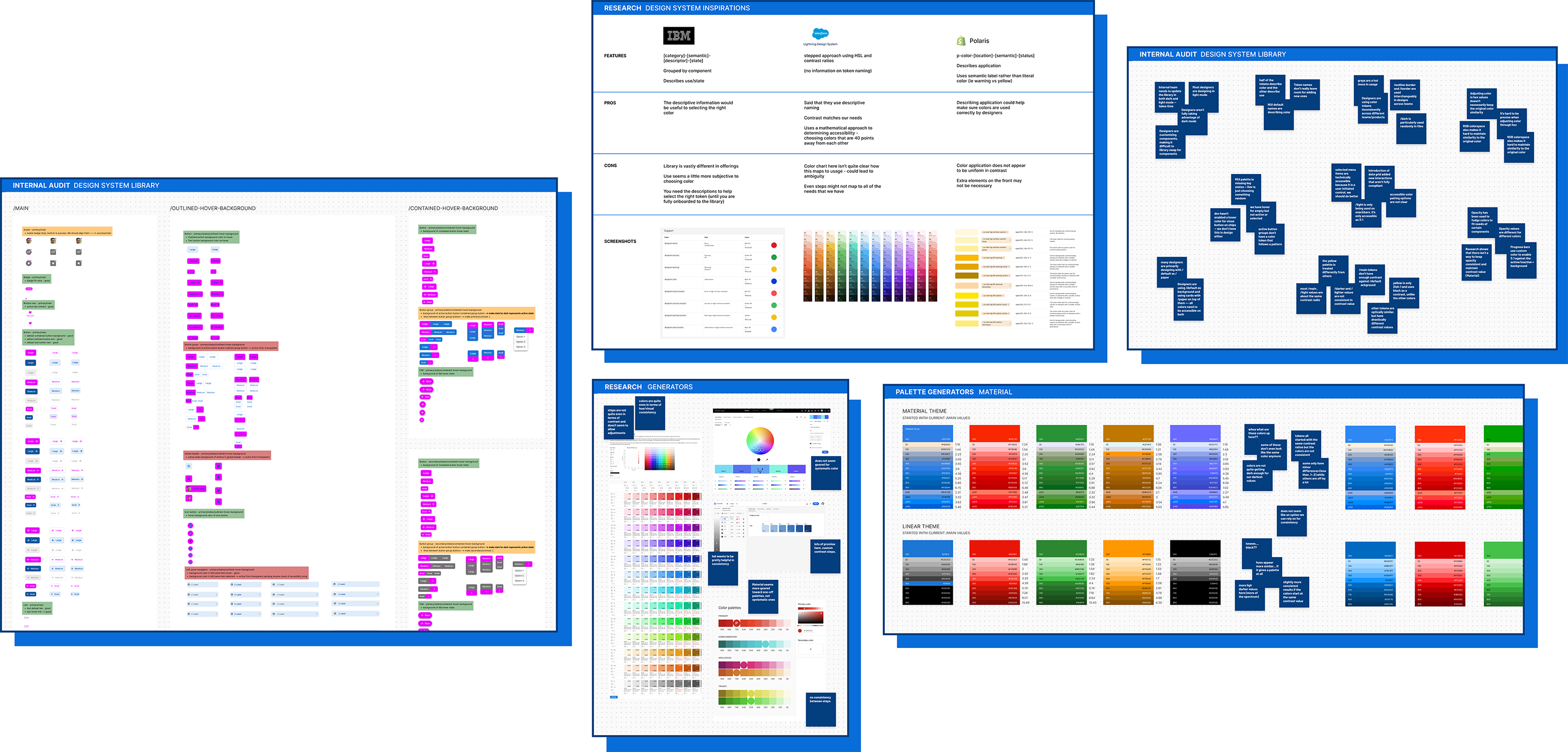
Market Research
I examined case studies and color token naming conventions from other companies and explored various palette generators, aiming for outputs maintaining color integrity and consistency.
Internal Audit
We rolled up our sleeves and studied our library, searching for hidden inconsistencies in color application across light and dark modes, as well as across subpalettes. I documented every contrast requirement across components, bringing in accessibility experts to confirm WCAG compliance. From the tech side, our developers shed light on any technical constraints. This wasn’t just an audit; I recognized that this work was going to streamline our entire design system process.

Challenges
Uneven Colors
We encountered significant variation in our palette color contrasts, particularly with those tricky yellows, affecting overall consistency in application.


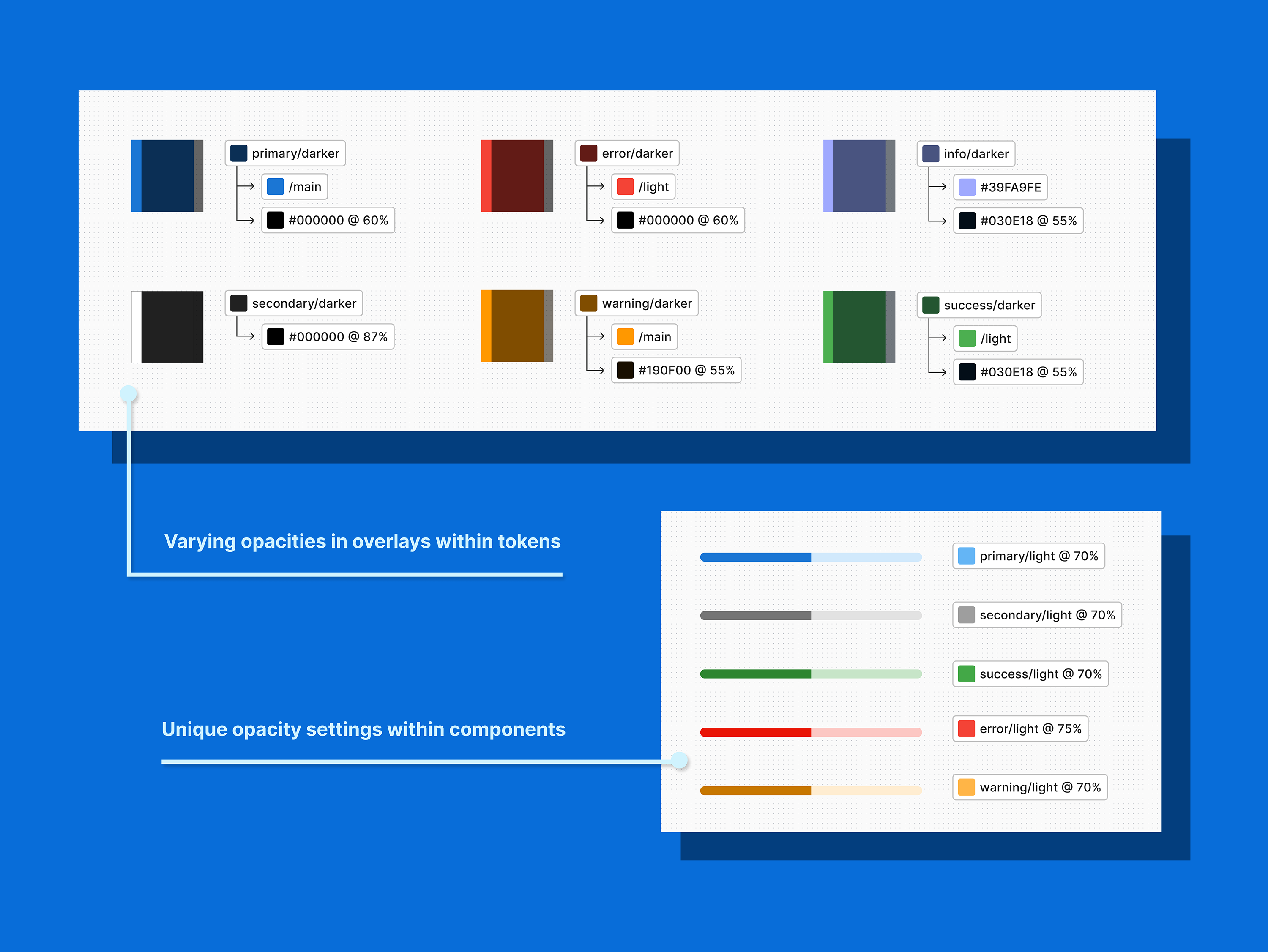
Varying Opacities
Our system relied on inconsistent opacities to achieve accessible color combinations, complicating color application.
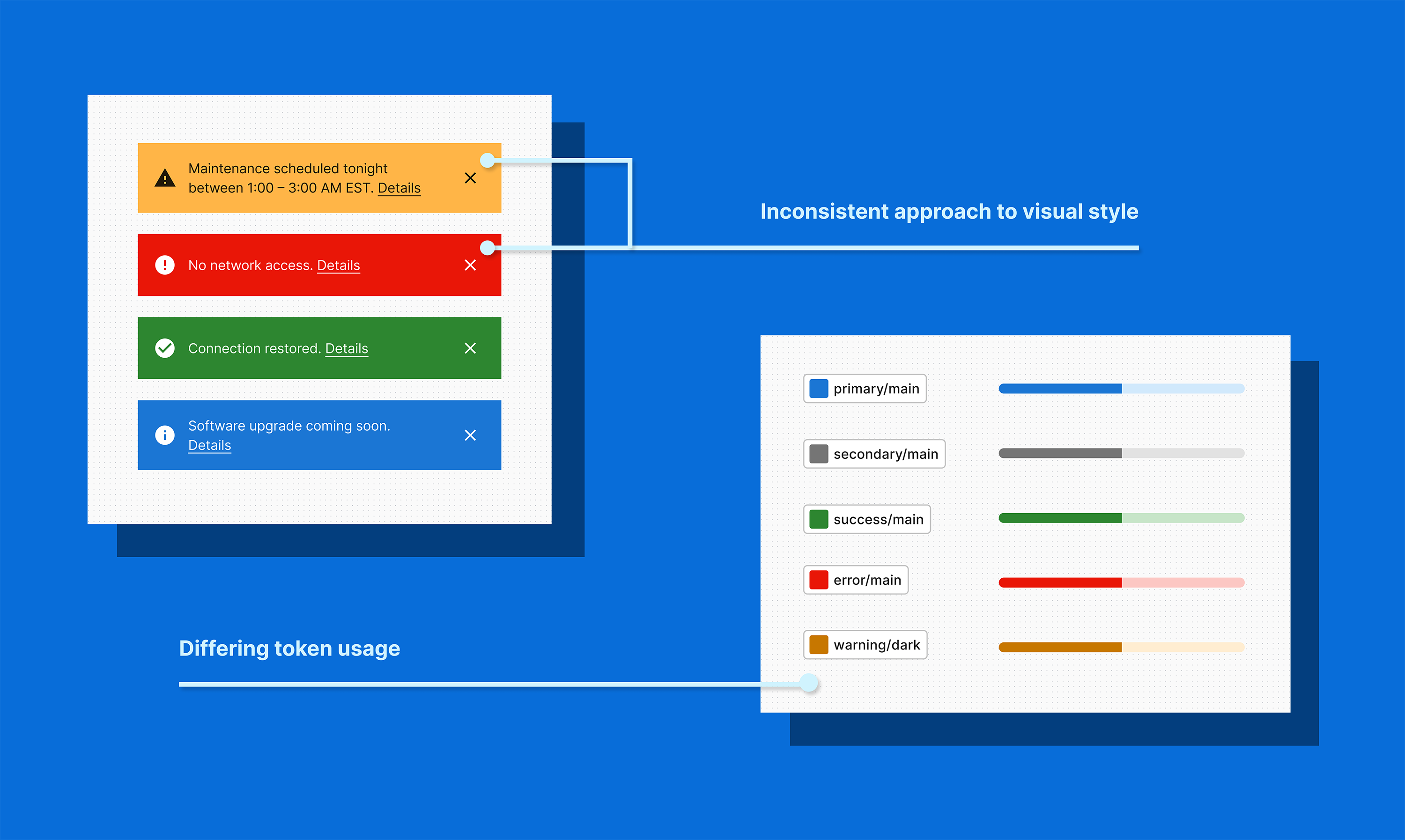
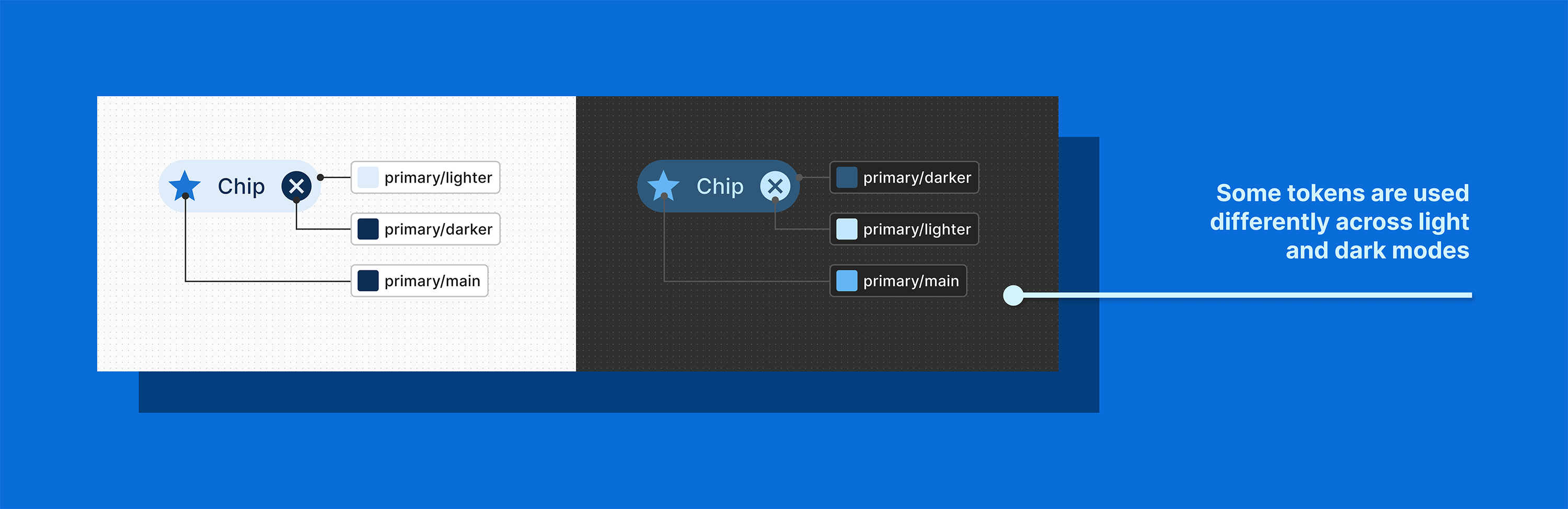
Inverse Token Application
Tokens in light and dark modes were applied inversely in many areas due to their relationship with the background color.


Subjective Token Application
Turns out, personal preference played a large role in product color choices, leading to potential accessibility issues.
Accessibility Hurdles
We uncovered numerous accessibility challenges, particularly with default MUI color application, which was designed for lower contrast minimums, as well as new component usage which also required contrast adjustments.
Unpredictable Palette Generators
Palette generators produced colors with random contrast ratios and deviations from original hues.
Time-Consuming Updates
Updating our library felt like déjà vu – all edits needed to be made twice due to the separation of light and dark components in the default MUI library.
Opportunities
Introduce Consistency
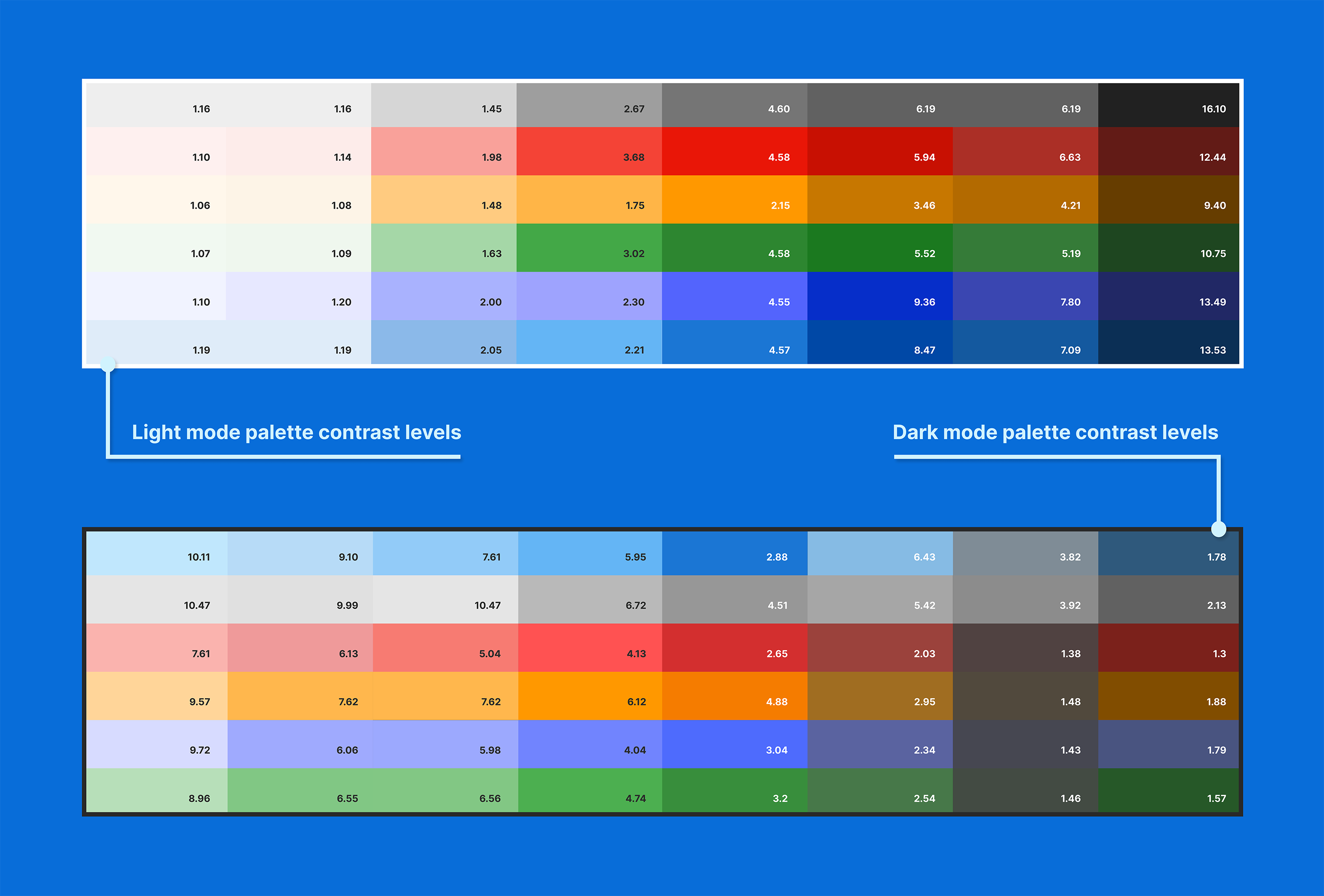
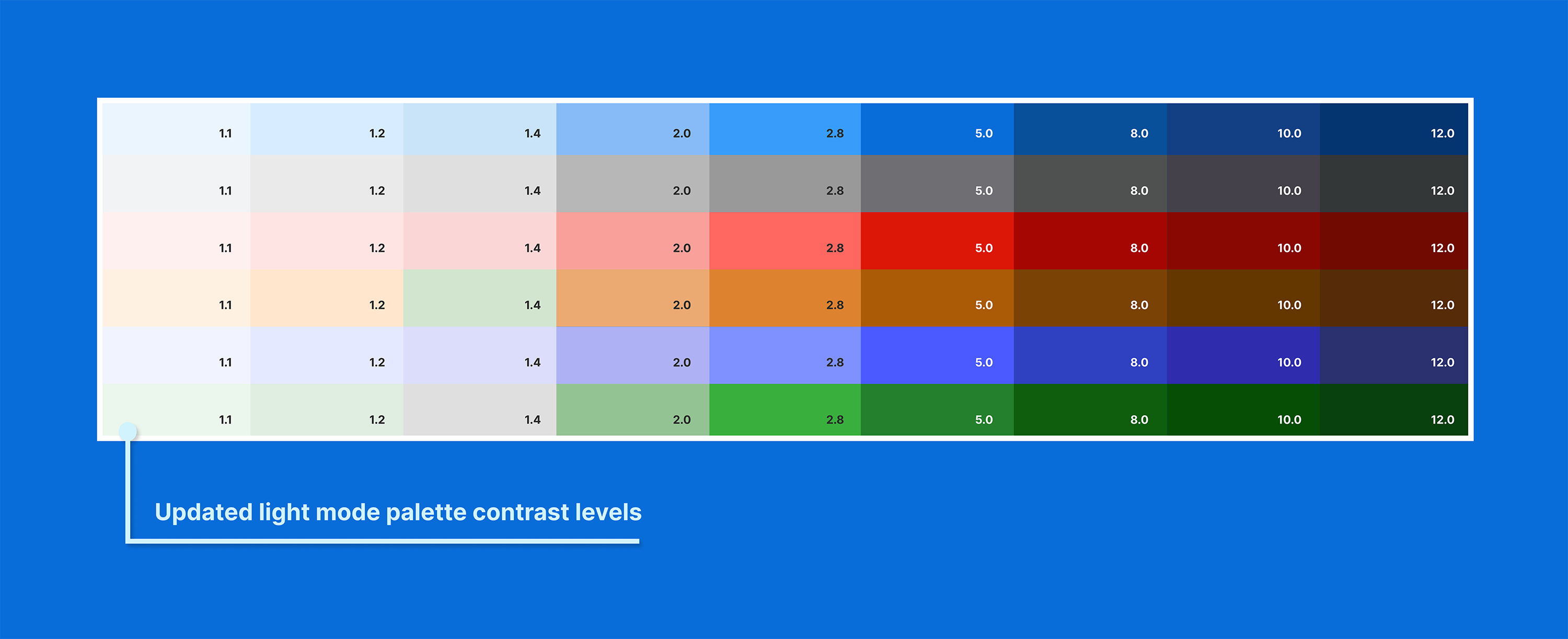
Uniform Contrast across the Board: I aimed for that sweet spot where all our tokens share the same contrast and saturation levels, while maintaining accessibility in both light and dark mode.
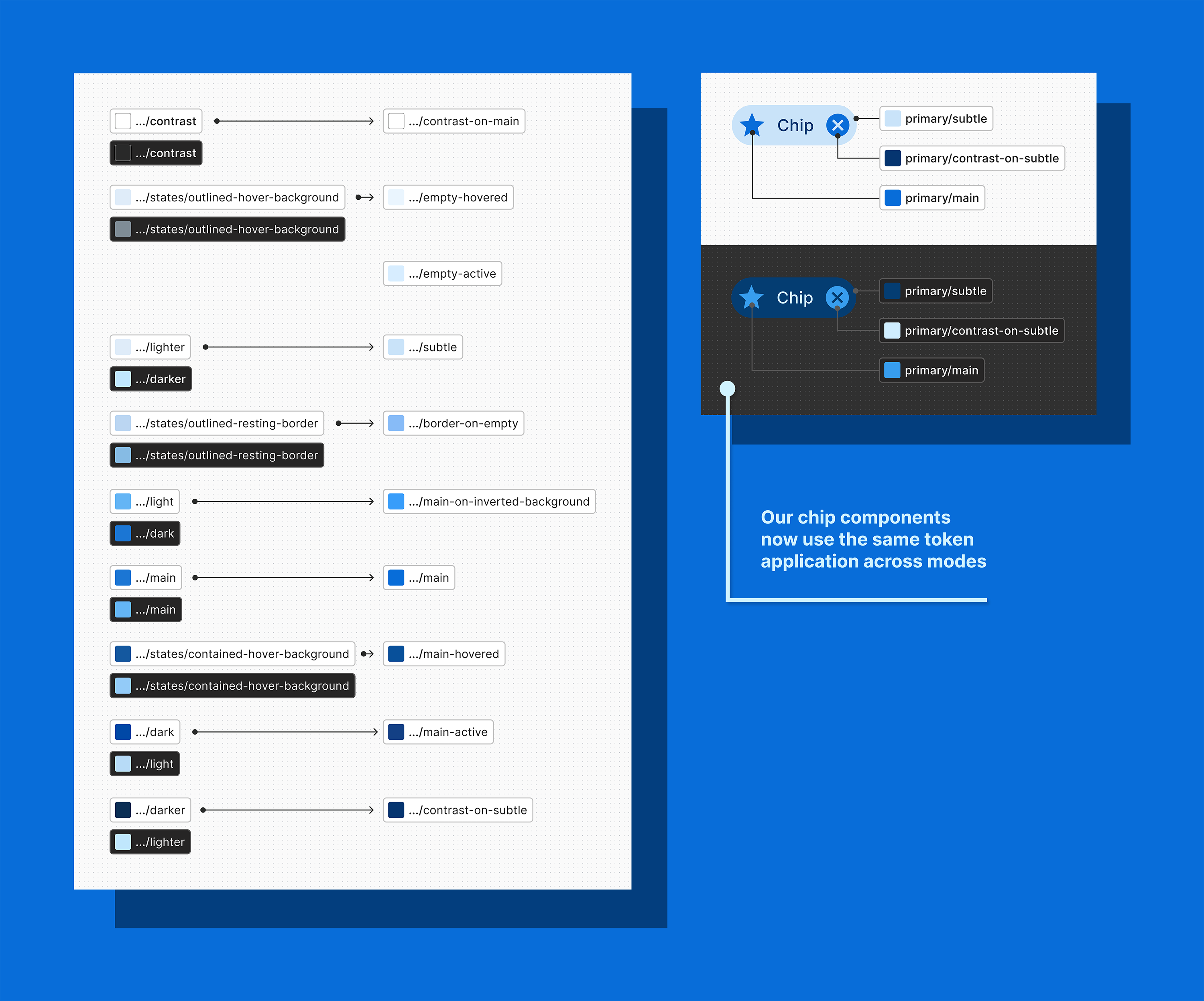
Token Application: Our goal was to standardize token application to facilitate instant swapping in Figma.
Experimentation
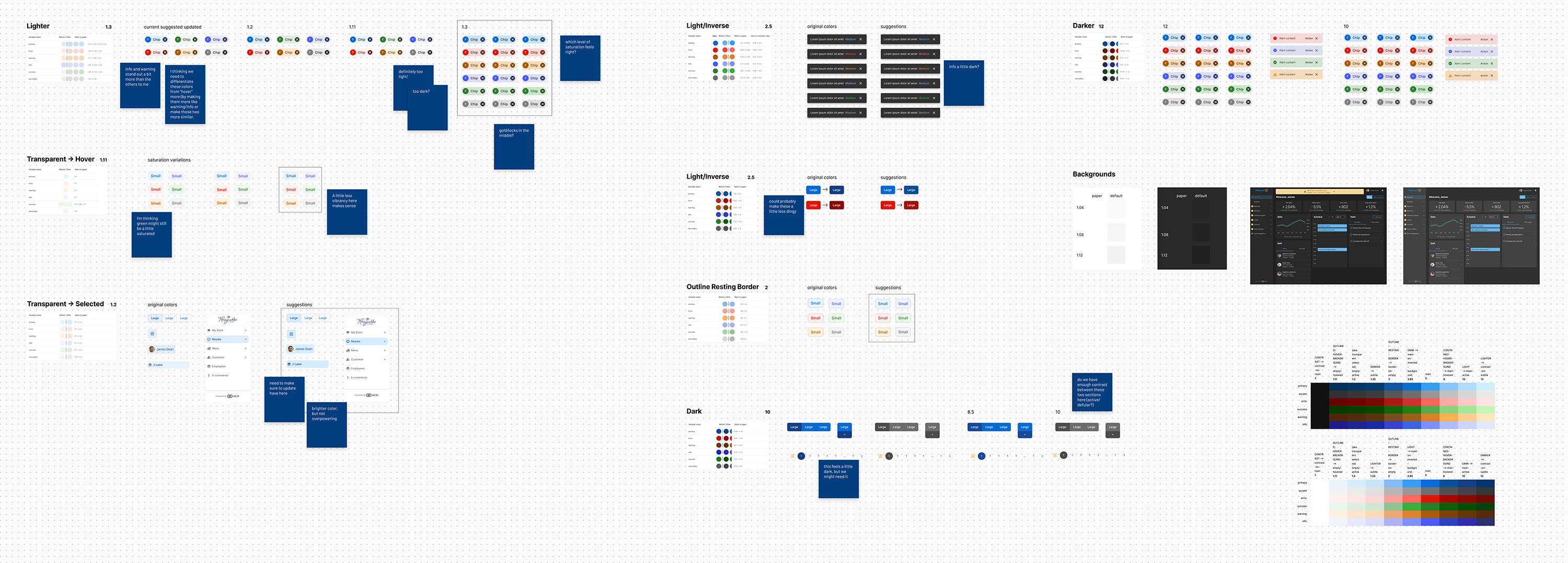
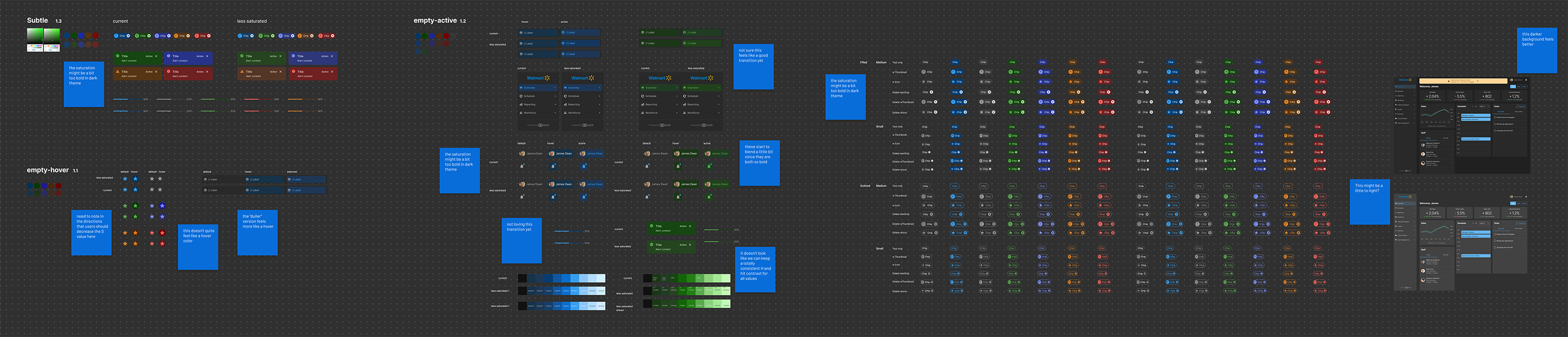
Now it’s on to the fun part – working through options!
Contrast Explorations: Playing extensively with color, I tested a whole spectrum of contrast levels to find the perfect balance with accessibility, legibility, and aesthetics.
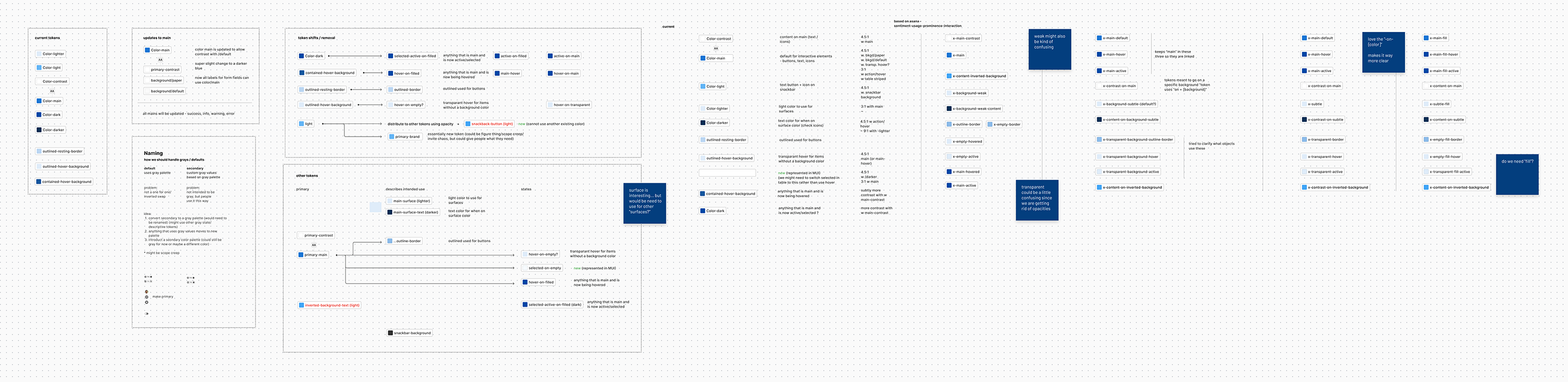
Rethinking Token Names: I jumped into explorating new naming conventions, culminating in a team-based decision-making process.
Color Space Explorations: Embarking on an exploration across various color spaces, I search for consistent palette output.



The Solution
Single Source of Truth
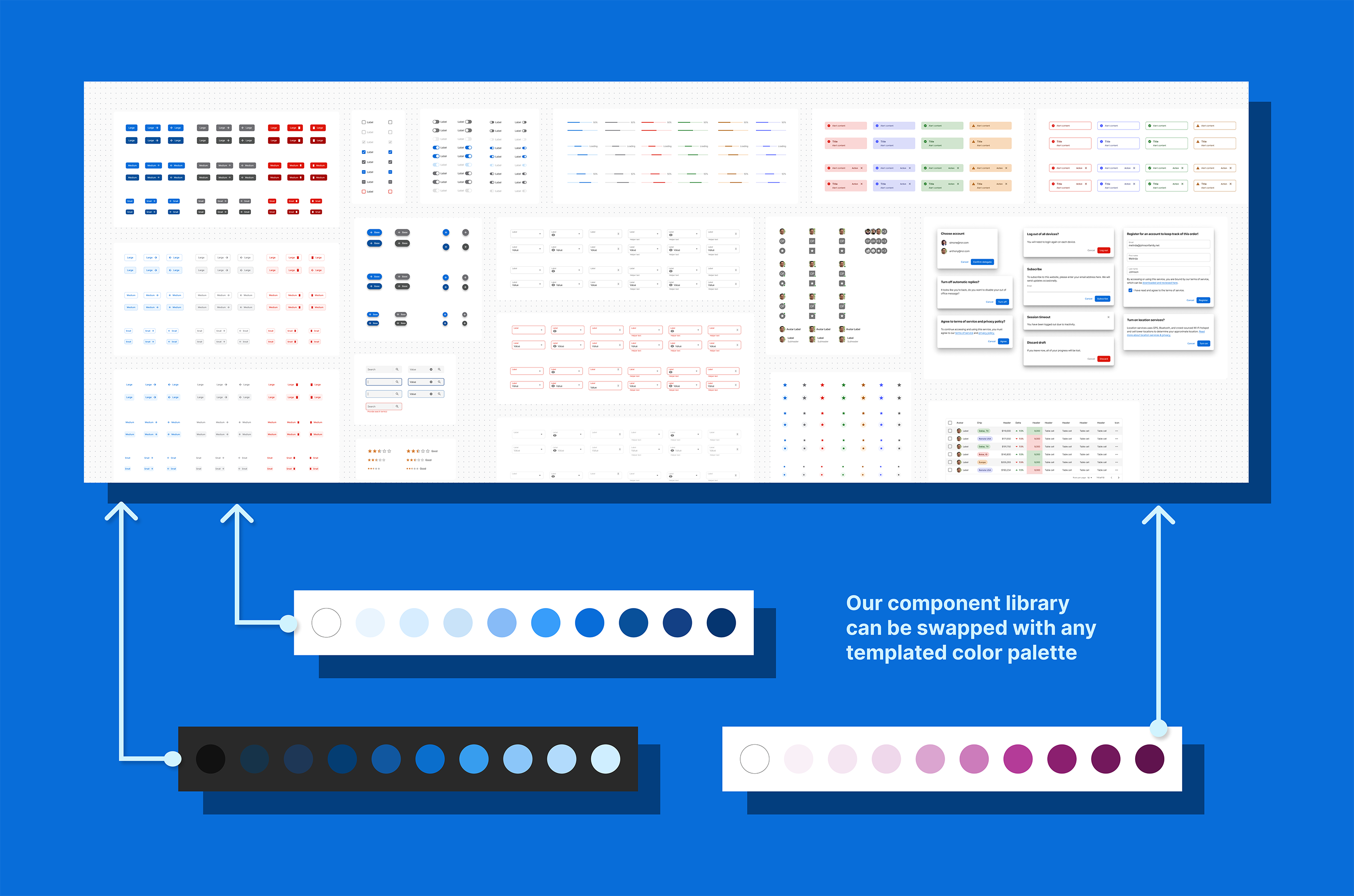
This overhaul simplified the design workflow with one unified library and a single color palette template, enhancing efficiency.

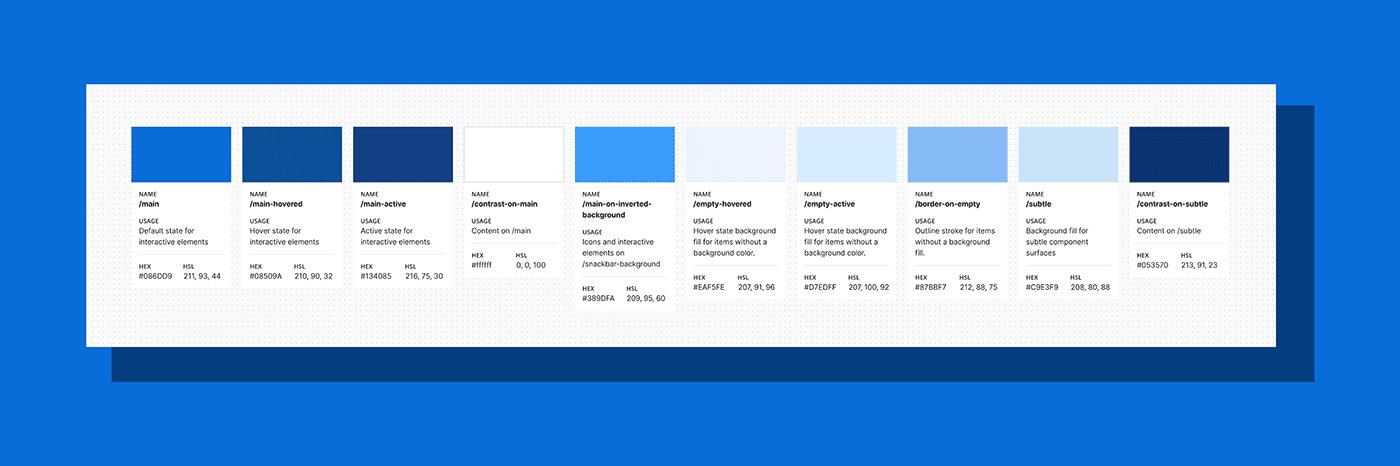
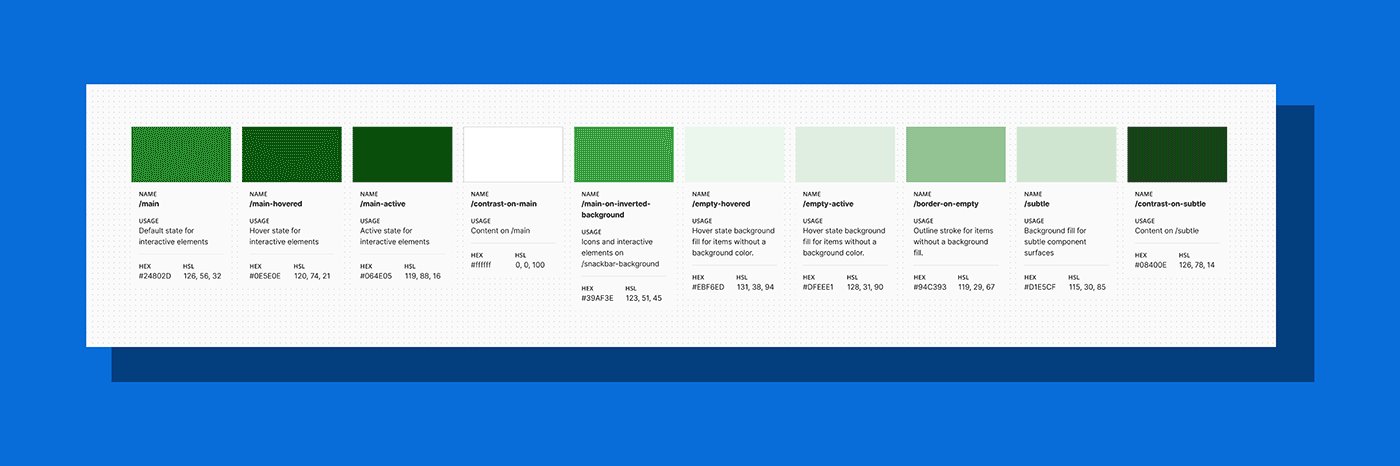
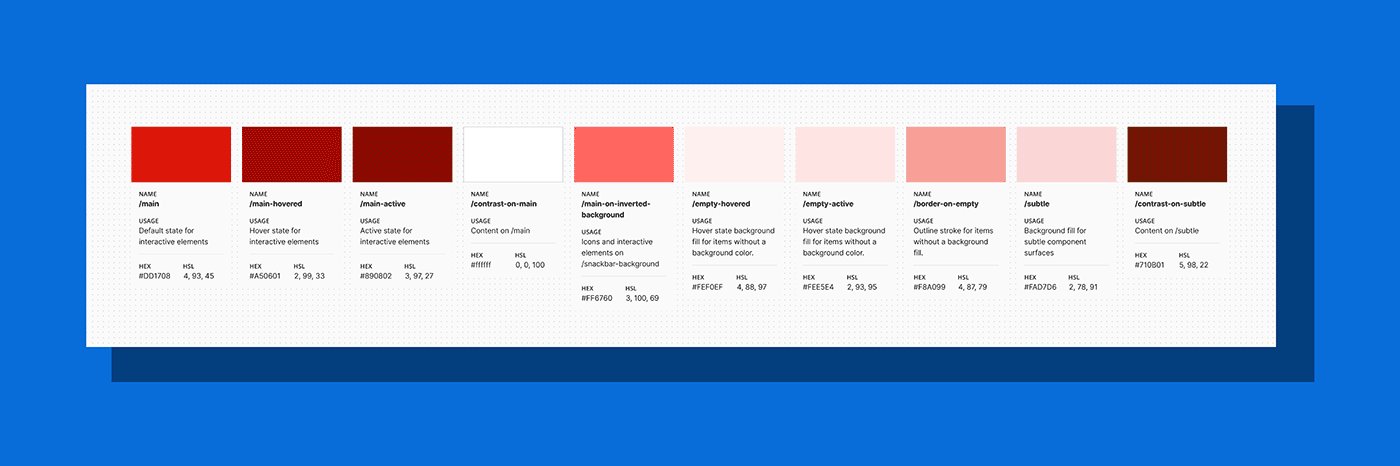
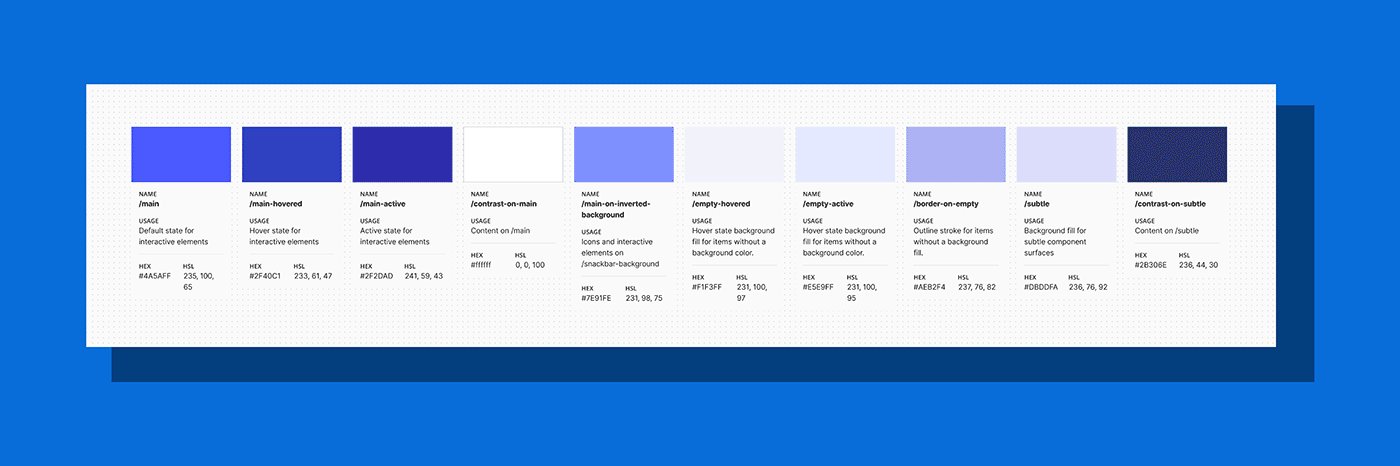
Functional Token Names
The new token structure utilized a usage-based naming system. As a bonus, our new names promoted consistency amongst designers.
Tokens Tweaks
To eliminate the need for opacity and ensure semantic clarity, we introduced a couple new tokens.

HSL Palettes
HSL became our go-to color space for nailing mathematical precision in maintaining color consistency.
The HSL color space, defining colors by hue, saturation, and lightness, was ideal for our UI theming model. It preserved brand palette integrity and consistency by fixing hue values while adjusting saturation and lightness to craft a comprehensive palette tailored to interface requirements. This approach is intuitive and facilitates quick, precise palette creation.


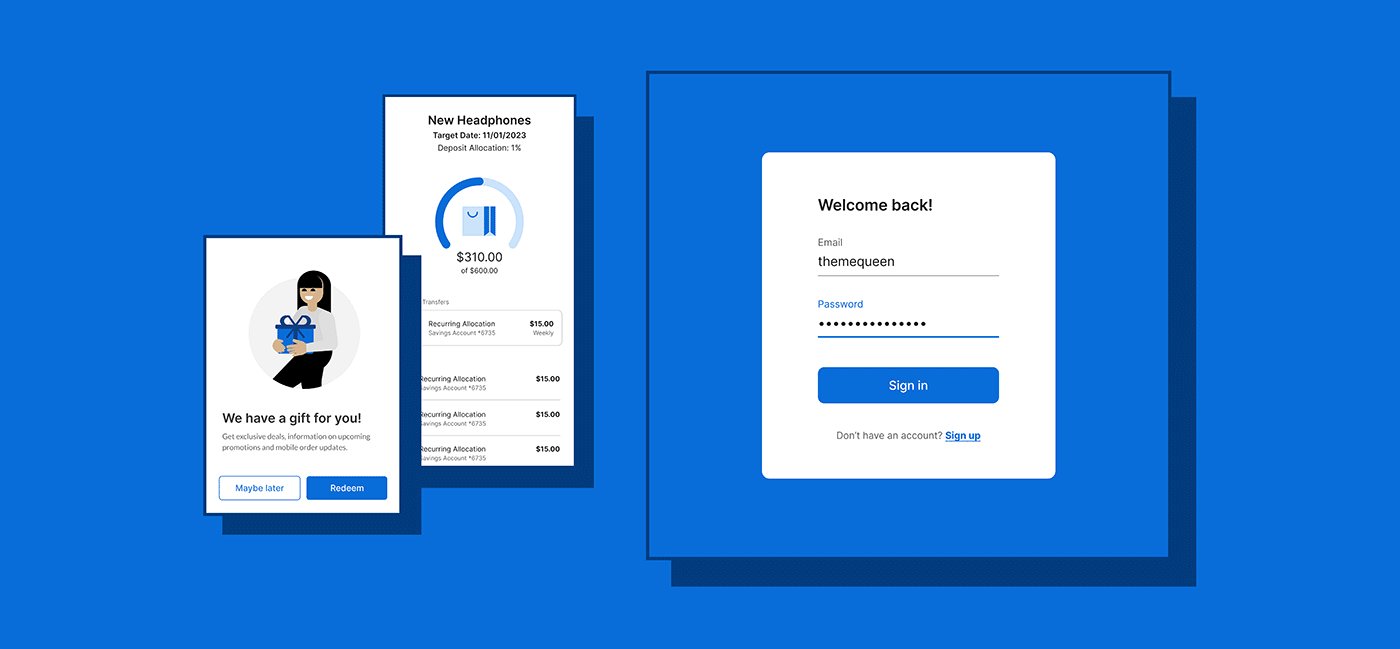
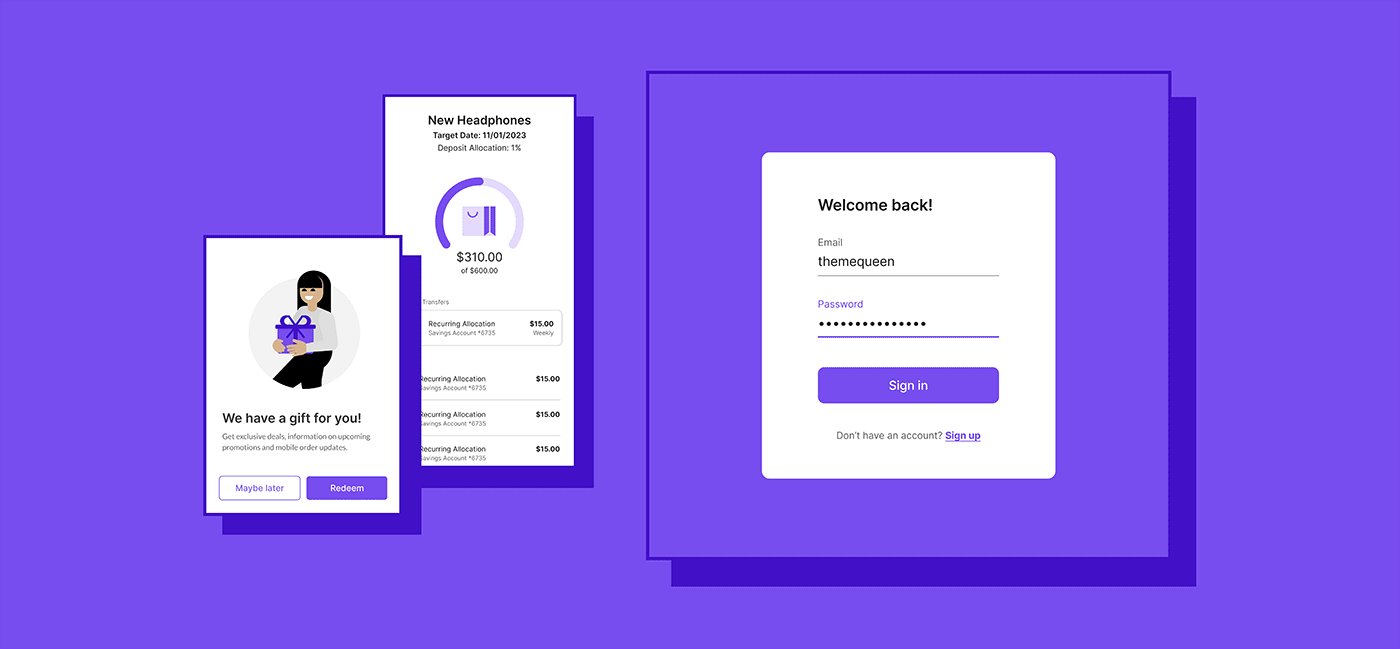
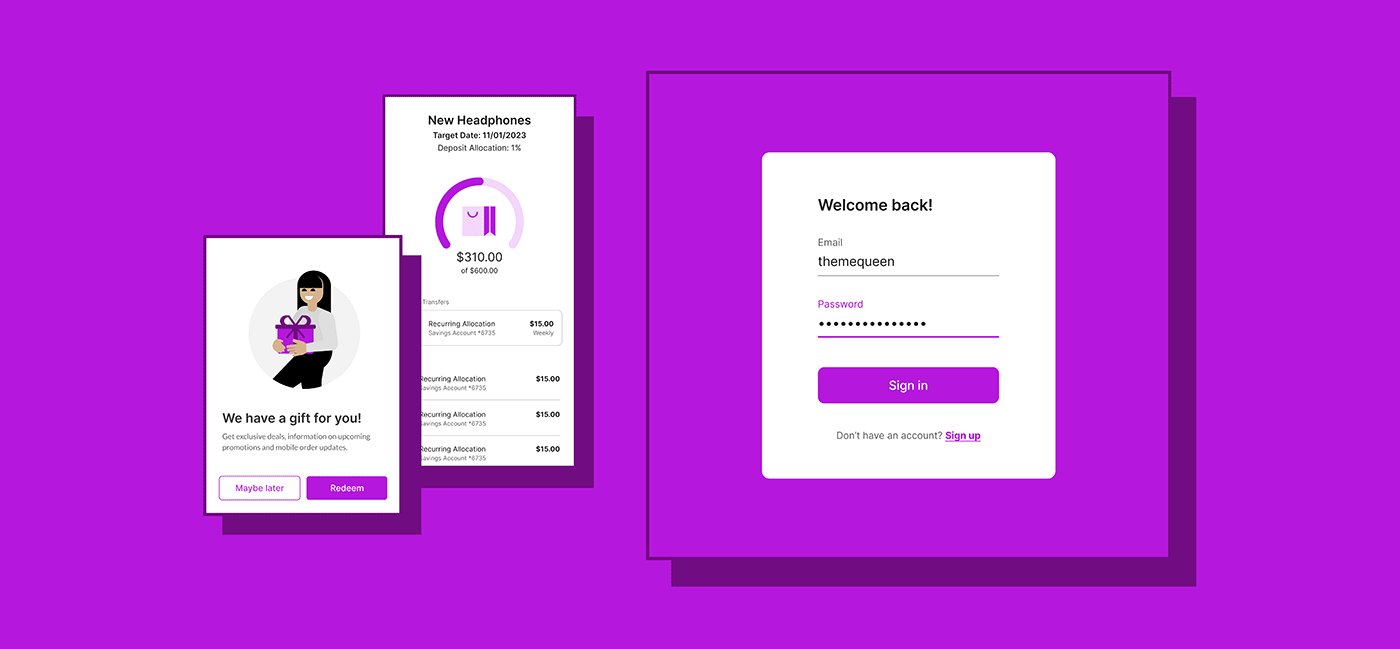
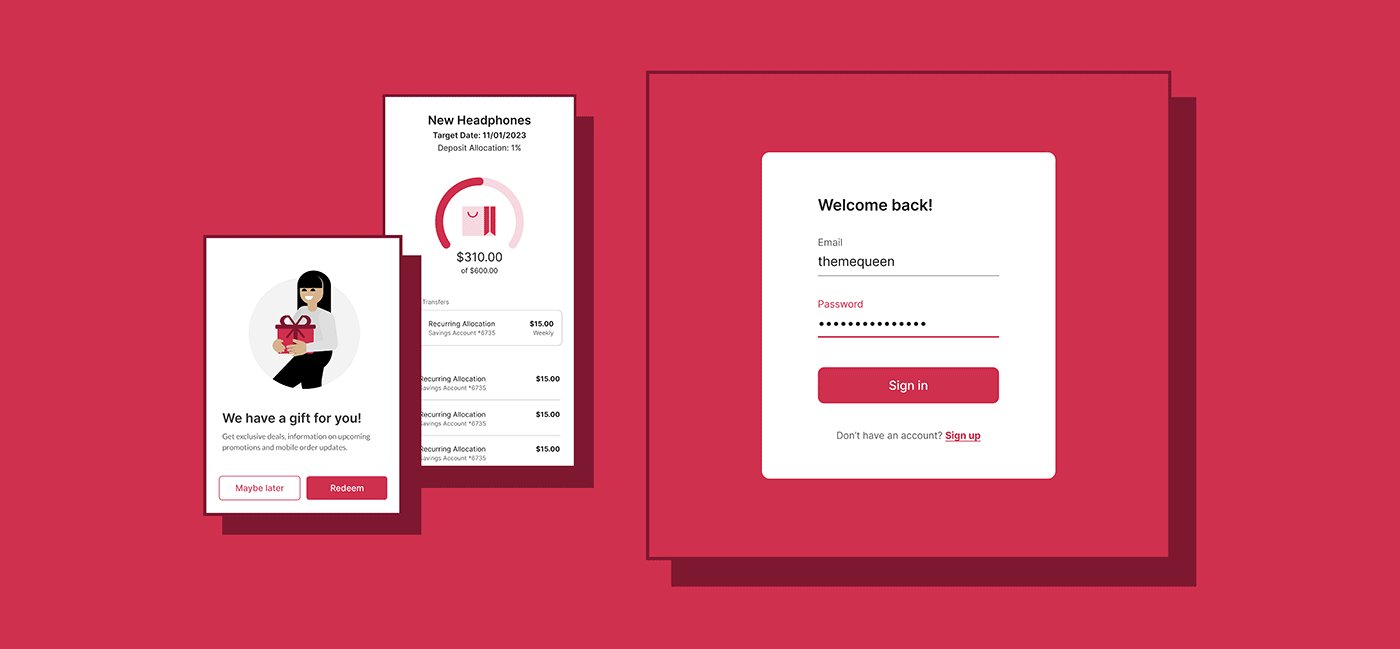
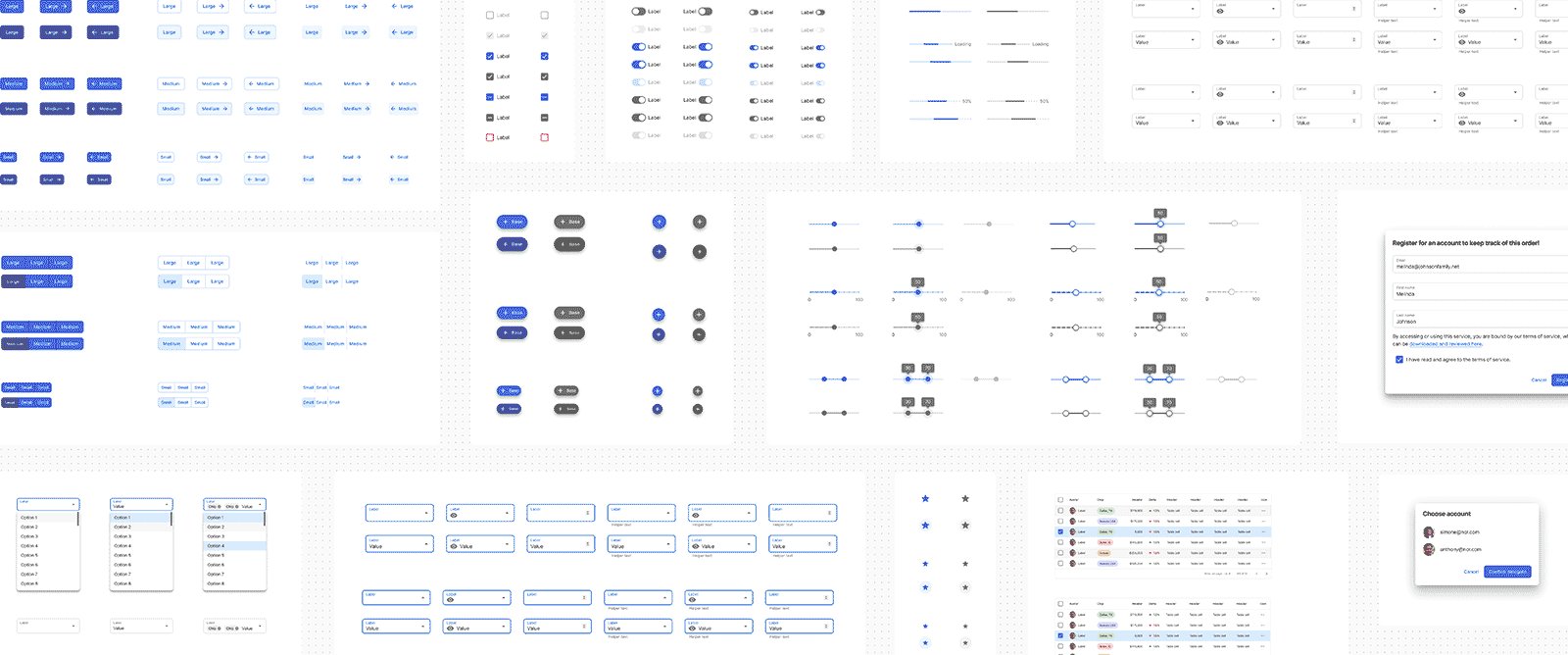
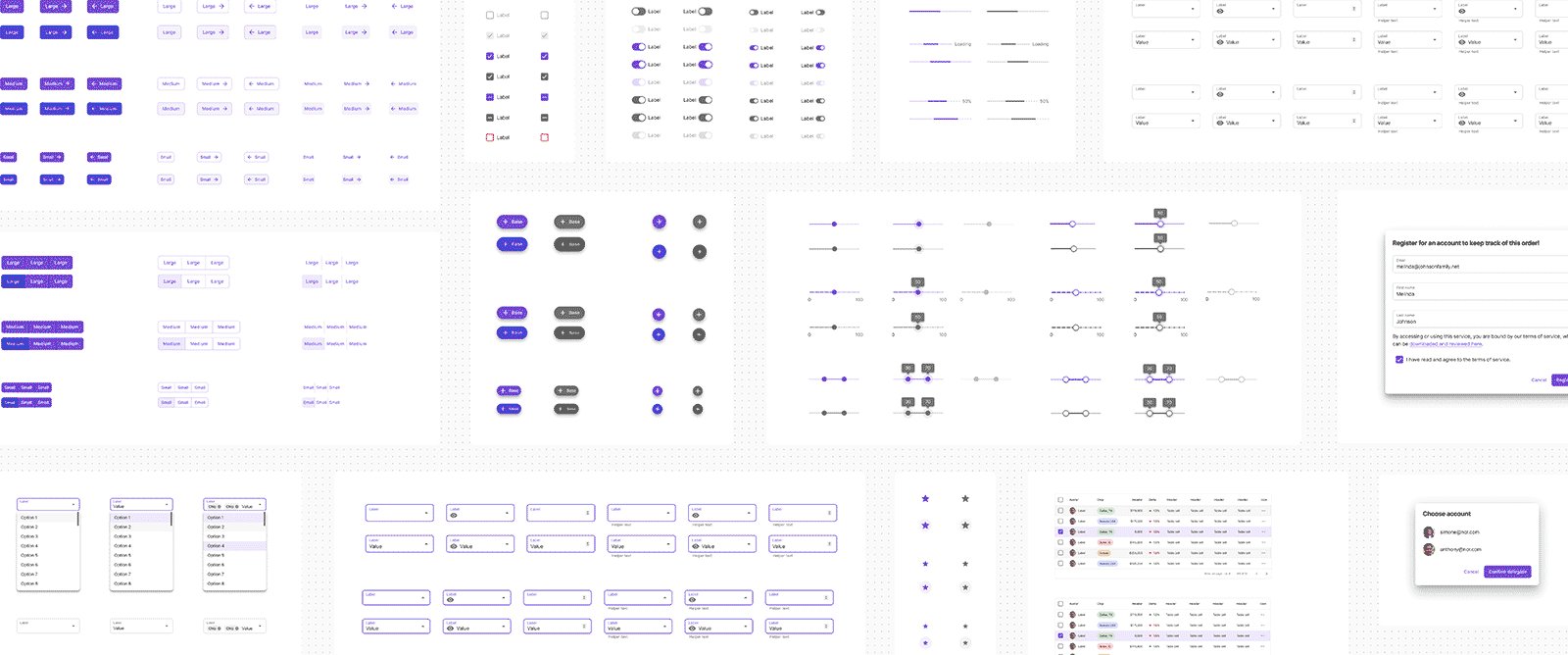
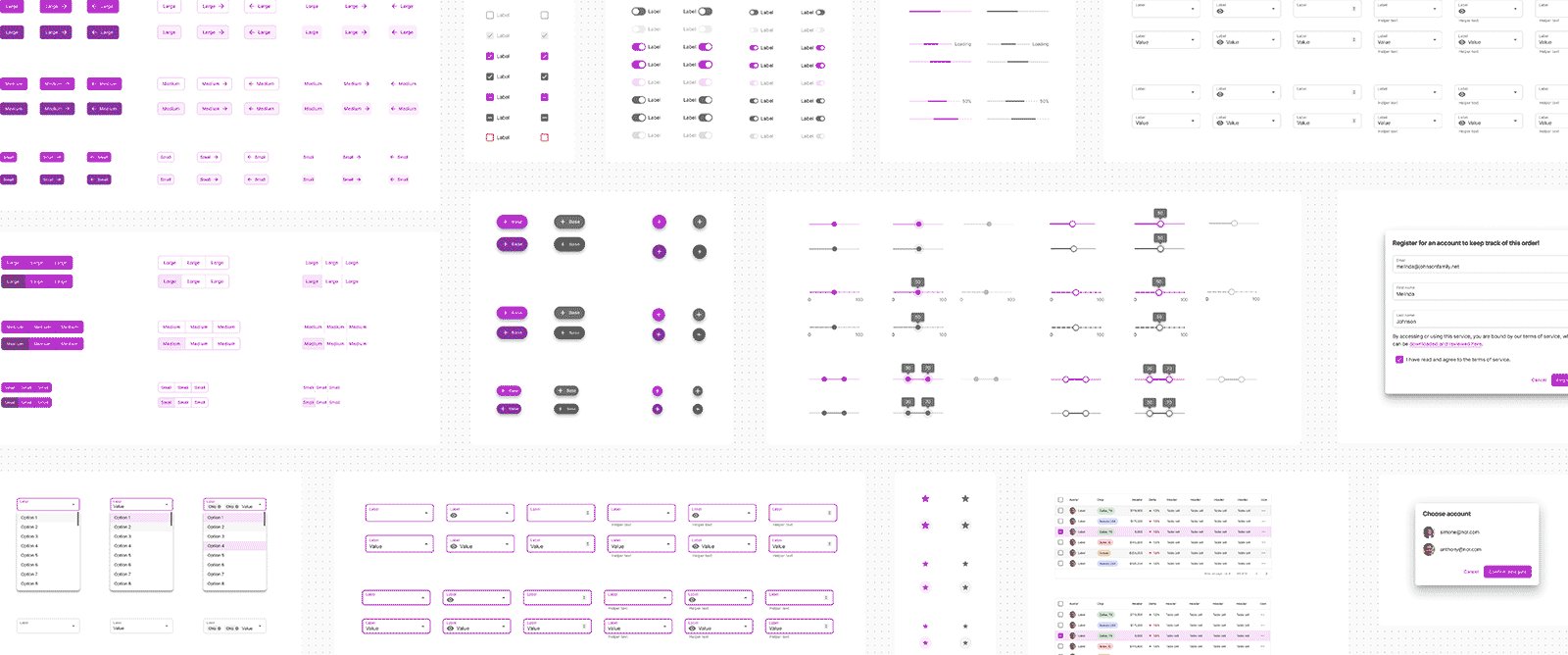
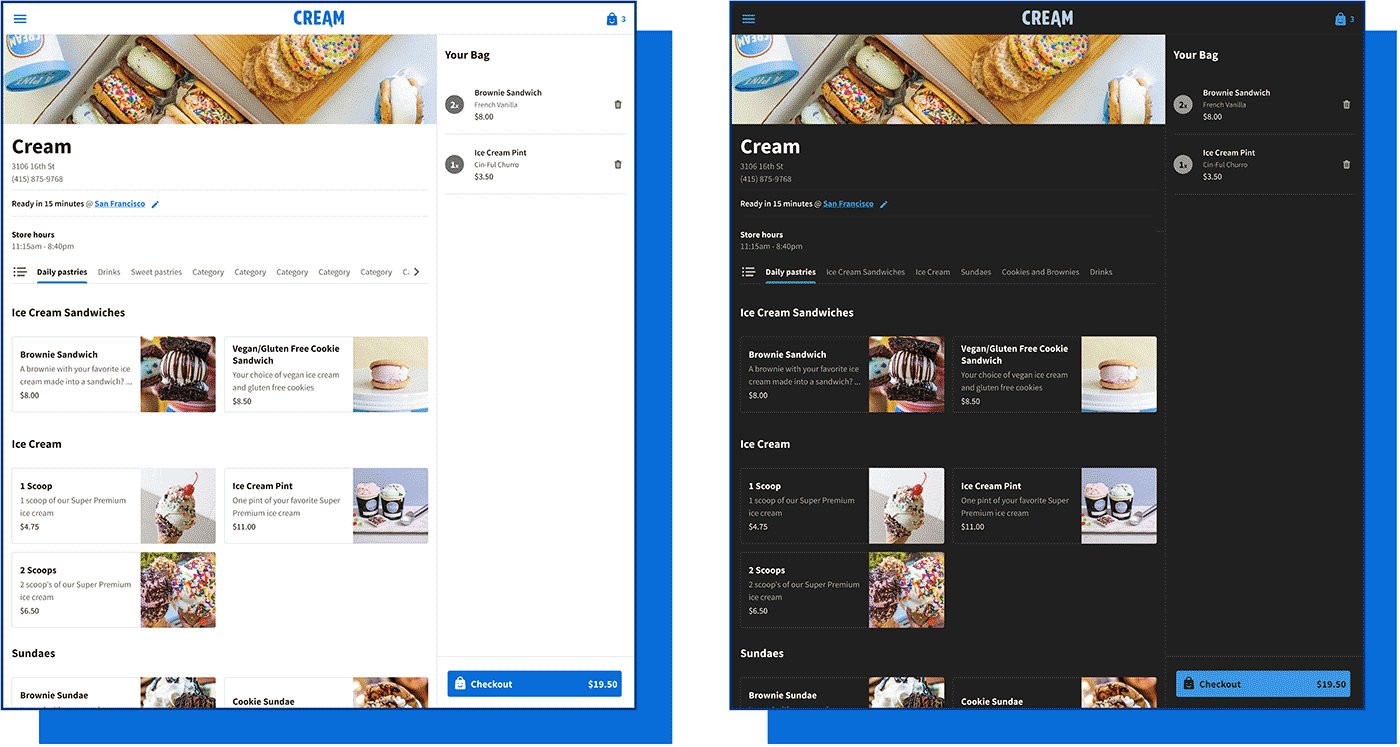
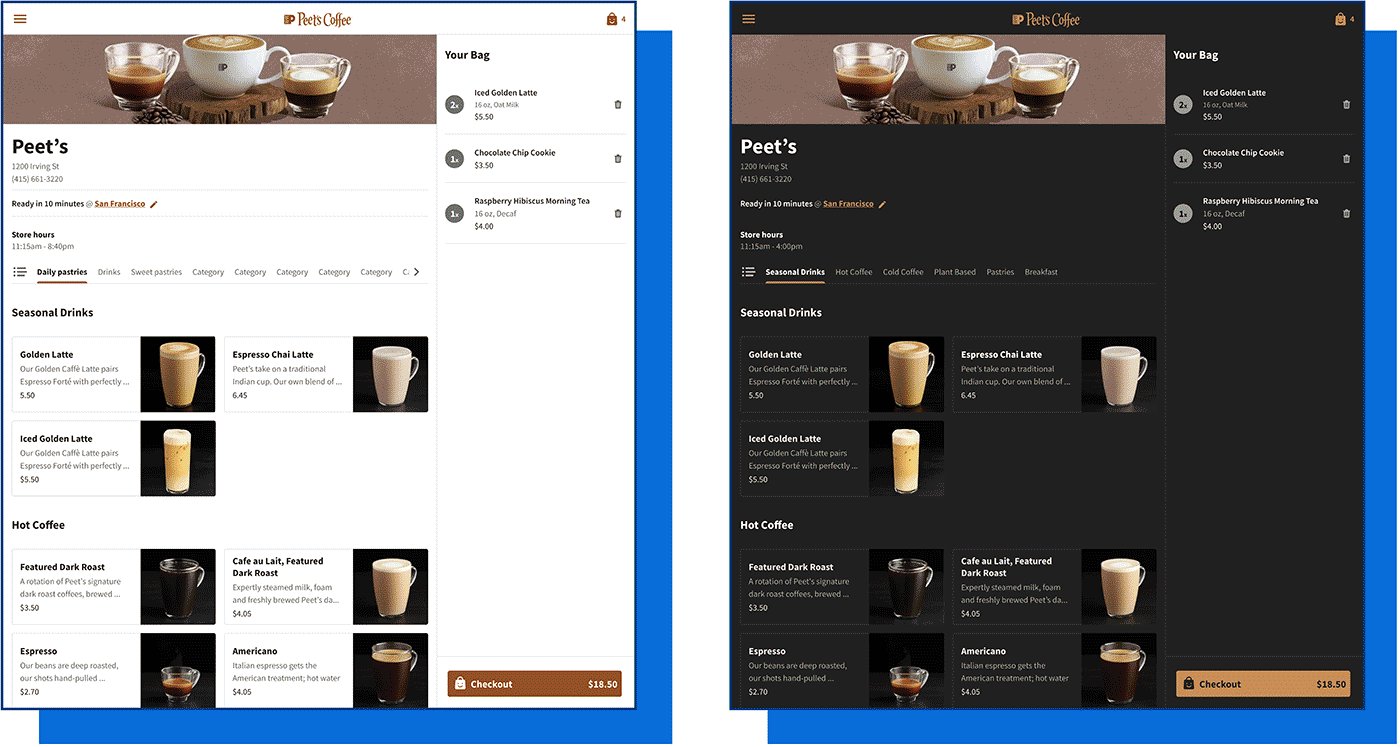
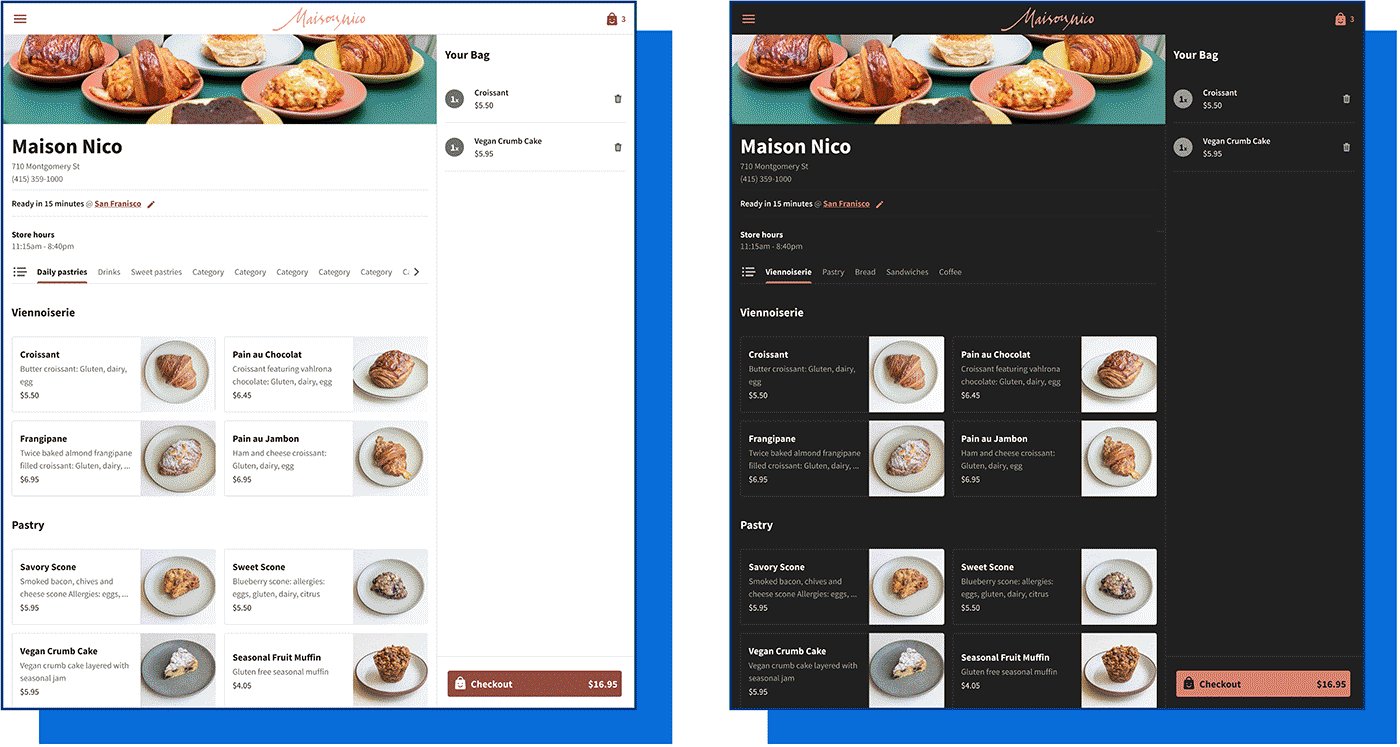
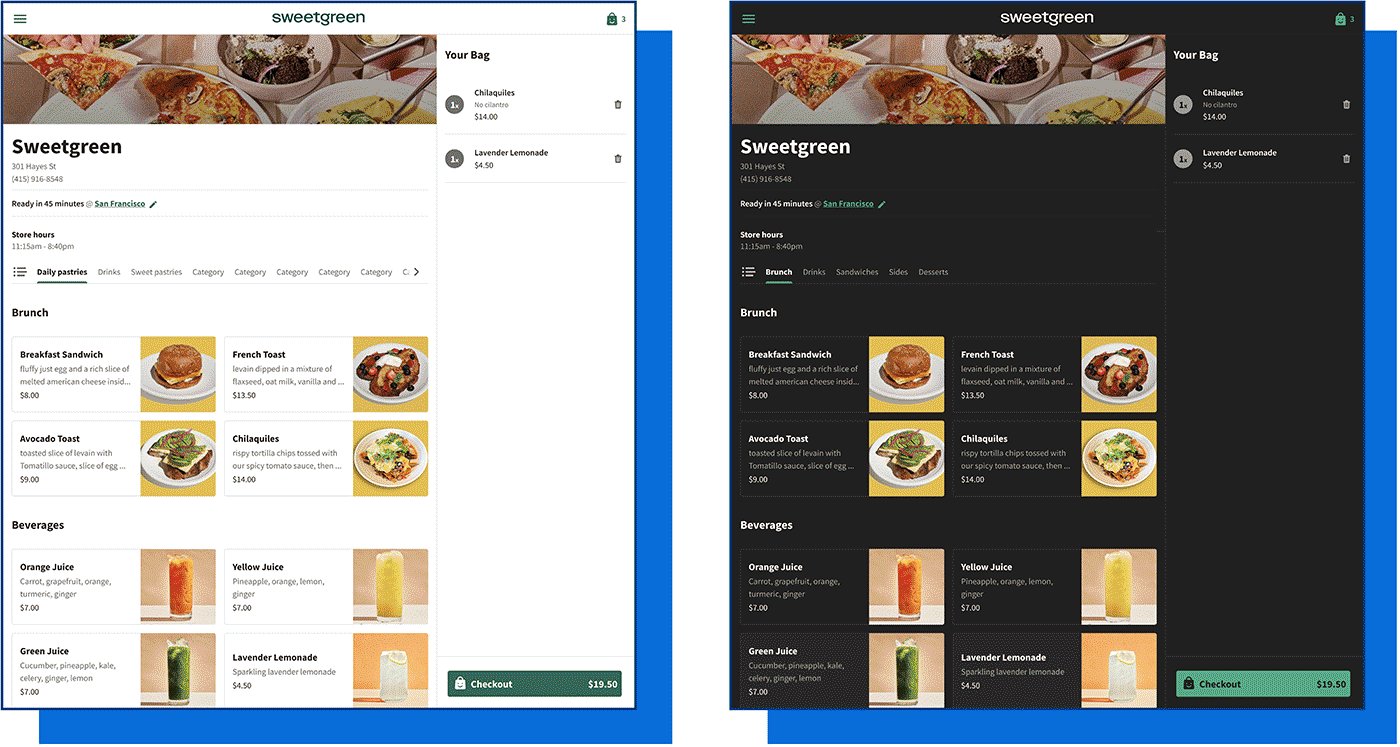
All leading to… A themeable, swappable, design system!
Designers can effortlessly swap colors in prototypes, significantly streamlining the design process. Product teams can swiftly build demos for prospective clients that feel customized and personalized, as well as allow experimentation with a variety of default themes.

The Rollout
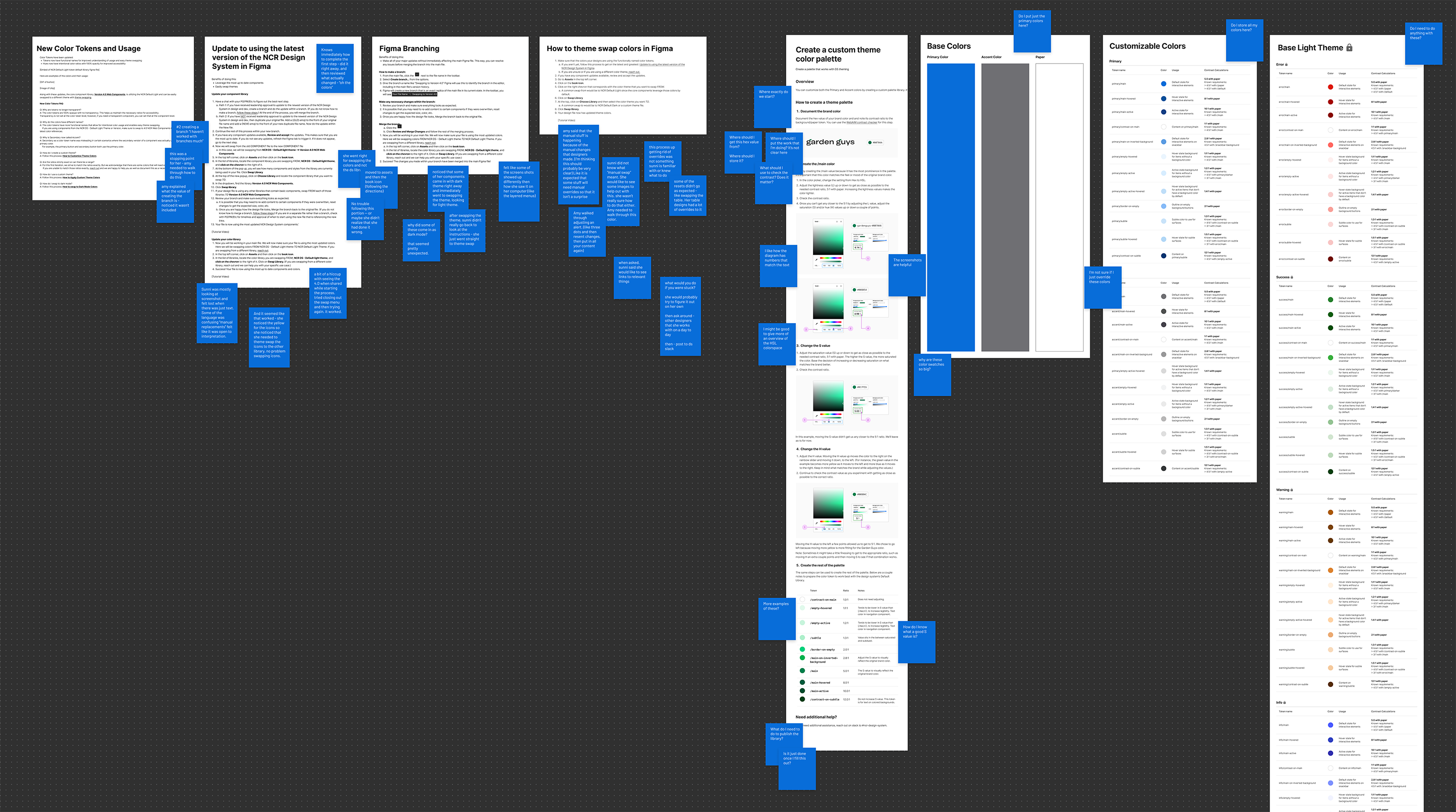
Feedback First
We socialized and temperature-checked our efforts by sharing it with designers across product teams in small group chats.
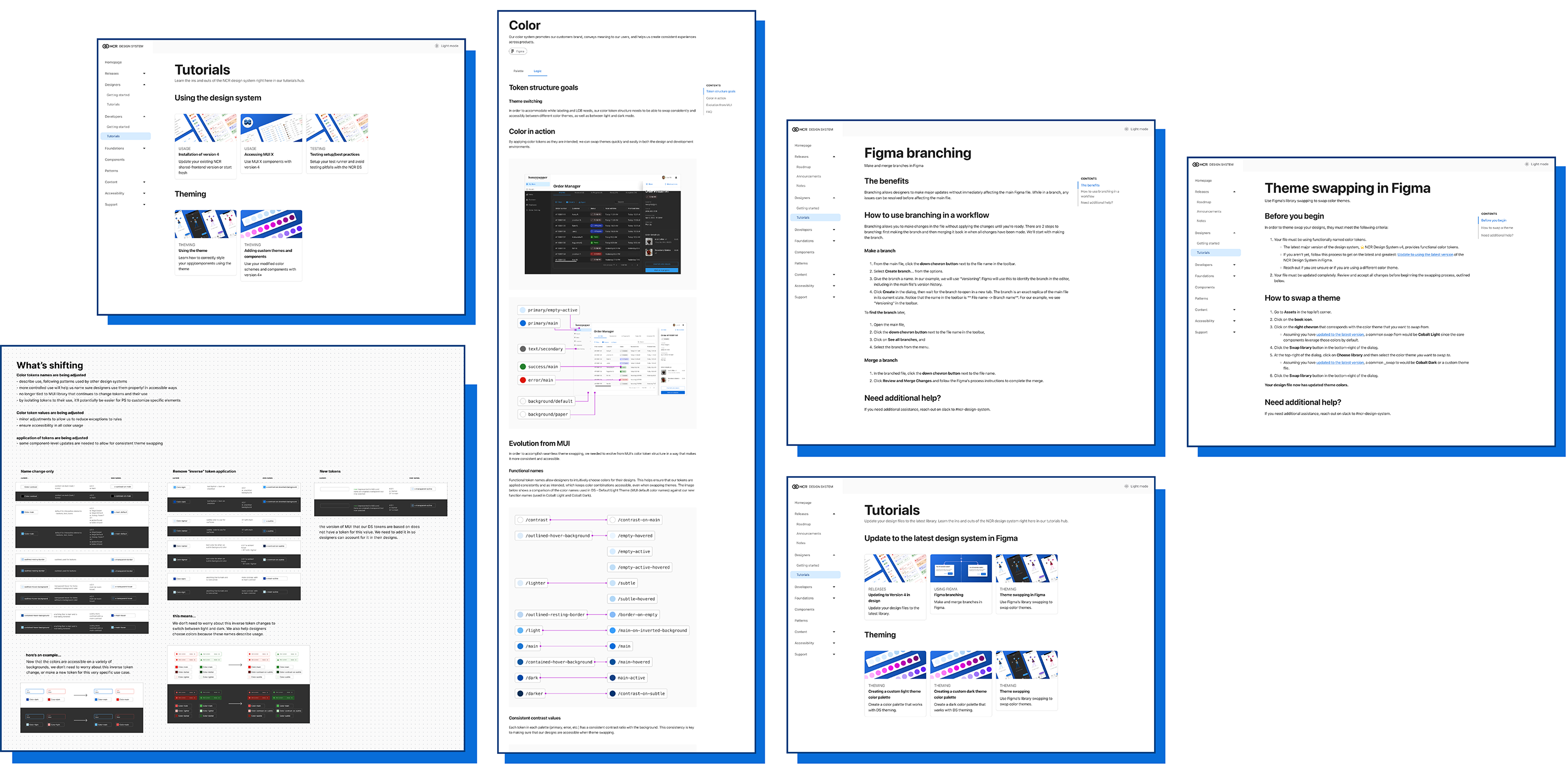
Tutorials
An important step in rolling out this new library update would be helping designers actually use it. To accomplish this, we prepared comprehensive step-by-step guides for transitioning to the new system.
Theme Templates
We crafted a streamlined, structured method for designers to whip up new themes, providing a stable framework.

Test, Tweak, Repeat
To ensure a seamless rollout, we piloted the upgrade process, having designers work through the tutorial using a test file. (We wanted to avoid any drama with real work while we ironed out the kinks.)
We also tested out color theme template instructions, making sure it felt intuitive to more than just us. The experience was enlightening – I learned that designers need a lot more hand-holding and needed more of a fill-in-the-blank experience for creating color palettes.

Next Steps
Now that we’ve proven it’s possible to create a library with the capability to theme, next steps would be to broaden the library’s scope to adapt to modern trends and enhance customization options. This includes options for lighter primary colors, neutral black palettes, among other trends.